プログレッシブウェブアプリ (Progressive web apps)PWA

プログレッシブウェブアプリ(以後「PWA」)は、Webアプリに関する新しい概念です。アプリの安定性、体感速度、ユーザーエンゲージメントの点で最高のパフォーマンスをユーザーに提供することを目的としたサービスです。
難しい概念的な話はこのくらいにしてザックリ説明をすると『Webサイトなどをインストール可能にして、アプリのように扱う技術』の事
2018年ごろから少しづつ始まりました、2022年も終わりに差し掛かりました現在、丁度当HPがリニューアルになりますので、ついでに…と言っては何ですが、そのPWAを入れようと画策しました。
アプリの様にパソコン、スマホのホーム画面にアイコンを設置できる。

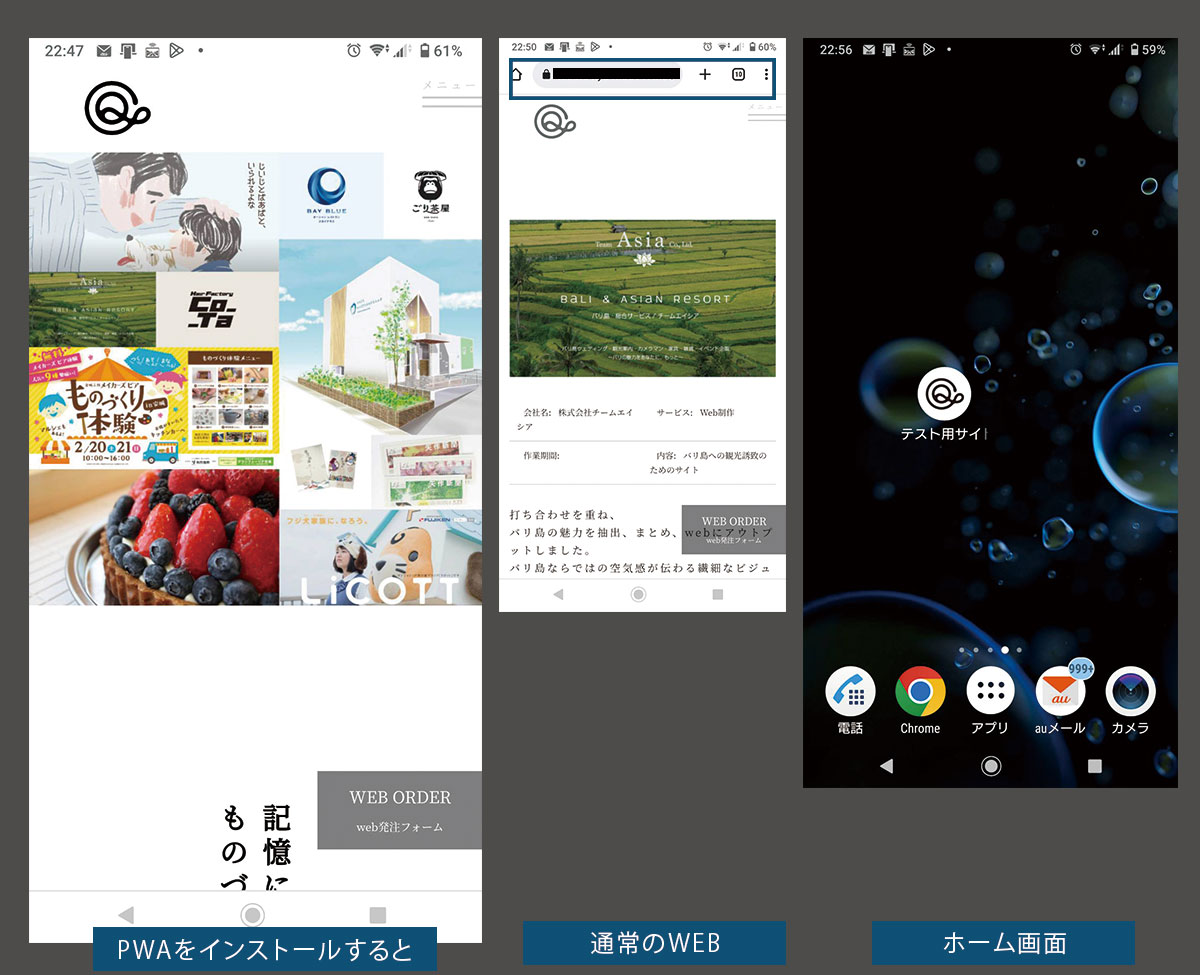
見ての通り、スマホのホーム画面にアイコンがあるのがわかると思います。真ん中が通常のWEBなのですが、上にURLが見えておりますが、アプリ化したサイトの方には見えておらずフルスクリーン状態で観覧がかのうです。ホームにアプリをインストールされるので、再度お客様が来やすくなる。
ついでにパソコン版の方だと見にくいのですが、上のURLの右部分にダウンロードするボタンが追加されております。
その他
- プッシュ通知をユーザーに向けて配信出来る
- オフライン状態で観覧が可能
- キャッシュを利用するので、観覧速度が速い
- 検索にひっかかる
等々様々な利点がございます。
比較的高コスト、開発に時間のかかるネイティブアプリの代わりになるのでは?ネイティブアプリ開発オワコンで戦々恐々などなど期待と不安が入交っておるわけです。
PWAのデメリットは?
ブラウザーによって見え方が違う、プッシュ通知が使えないなど環境に左右されてしまう場合があります。アイフォンのサファリとかだとイマイチ通知が見にくいかもしれません。
コーディングをやる人間にとって、『環境の違い』ほど恐ろしいものはありません。
今は亡きインターネットエクスプローラーや昔のサファリなど何度泣かされた事か…ごほんっ
ただ、コレはネイティブアプリのアイフォンとアンドロイドの違いにも言える事ですし、年を追うごとに統一化、画一化されてきていますのでデメリットじゃなくなるかもですね。
まだまだ出てきたばかりの技術となりますので、過大な期待は厳禁ですが、これから応用技術なども開発されて行くのかなと思います。
例えば、ネイティブアプリの代わりに、ECサイトで使いたい…こうしたニーズには応えられるのではないでしょうか?
そんなPWAを当サイトも対応をしましたので、良ければインストールしてみてください。
※アイフォンとサファリを利用されている方も、利用できますが通知がいかないのでわかりにくいかと思いますが、2023年度には対応予定との事